It has long been said that, “every story needs a beginning, middle and an end” (Jean-Luc Godard). These three parts could also be described as “establish, crisis and resolve”. (These form the basis of the three act structure theory in story development.)
In other words, the characters in the story will begin in a state of equilibrium, something will happen which disturbs the state of equilibrium and starts a sequence of events. At the end of the story the characters come to rest in a new and different equilibrium. In a three act structured story, we usually follow a protagonist, (main character) the end of the first act occurs when the protagonist makes a commitment which leads to the action in the second and third parts.
The three act structure of Disney’s The Jungle Book (1967):
Act 1 – Mowgli has grown up in the jungles of India with a pack of wolves
The wolves learn that Shere Khan (a man-eating Bengal tiger) has come to the jungle and will hunt down Mowgli
The wolves decide Mowgli should return back to a village with other humans as it would be safer for him
Bagheera (a black panther) agrees to take him to the village
Mowgli meets Baloo (a bear)
Mowgli decides he wants to stay with Baloo and not go back to the village
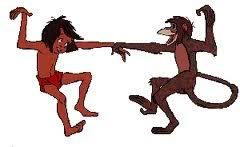
Act 2 – Mowgli is kidnapped by monkeys
The monkeys take Mowgli to King Louie
Bagheera and Baloo rescue Mowgli
Bagheera convinces Baloo that Mowgli should go back to the village
Baloo tells Mowgli he should return to the village as it’s not safe for him in the jungle
Mowgli runs away
Act 3 – Mowgli comes across a group of vultures
Just as the vultures and Mowgli are becoming friends, Shere Khan appears
The vultures try to hold off Shere Khan
Baloo arrives and also defends Mowgli
Lightning strikes a tree and starts a fire, Mowgli uses the fire to scare off Shere Khan
Bagheera and Baloo take Mowgli back to the village
Character design is also an important part of pre-development.
As the protagonist Mowgli is quite young, he looks like he’s around 10 years old. The long scruffy hair and very little clothing reinforces the idea that he grew up in the jungle. He also has quite long limbs, he is able to walk on all fours and interact with all the animals in the story.
Shere Khan, the villain in this story, looks very sinister in comparison. In the image below, he looks like he has a crooked nose and angry-looking eyes. He doesn’t interact with any of the other characters in a nice way, he is always intimidating them.